Video HTML5 non trovato: comprensione, risoluzione dei problemi e riparazione
Video HTML5 non trovato si verifica in genere quando una pagina Web tenta di caricare e visualizzare un elemento video HTML5. Tuttavia, per qualche motivo non è possibile individuare, caricare o accedere al file video specificato. Ciò potrebbe essere dovuto a vari motivi, ad esempio un percorso file errato, l'eliminazione di file, un'errata configurazione del server o un formato video non supportato. In questa guida controlleremo i percorsi dei file per garantire la corretta compatibilità del formato video; comprendere la causa principale è fondamentale per risolvere rapidamente questo problema e garantire un'esperienza di riproduzione video senza interruzioni per i visitatori del sito web.

Parte 1. Cos'è il video HTML5?
HTML5 Video ha rivoluzionato i contenuti multimediali web consentendo una perfetta integrazione e riproduzione di contenuti video senza richiedere plug-in esterni come Flash. Offre supporto nativo per formati come MP4, WebM e Ogg, garantendo la compatibilità tra browser e dispositivi. Gli sviluppatori possono migliorare l'accessibilità con funzionalità come didascalie, sottotitoli ed elementi interattivi, abilitando allo stesso tempo lo streaming con bitrate adattivo per una qualità di riproduzione ottimizzata in base alla larghezza di banda disponibile. Nel complesso, HTML5 Video rappresenta una soluzione versatile, accessibile e standardizzata per incorporare video nelle pagine Web, migliorando significativamente l'esperienza utente e l'accessibilità online.
Parte 2. Cosa significa Video HTML5 non trovato e possibili cause
Che cosa significa Video HTML 5 non trovato? L'indicatore indica che il browser web non è riuscito a individuare o caricare il file video specificato per il motivo aggiunto di seguito.
1. Percorso file errato
Succede quando il codice della pagina web contiene un indirizzo errato o non funzionante per il file video. È come dire al browser di trovare un video dove non esiste o dove il browser non può accedervi. Ricontrollare e correggere il percorso del file nel codice della pagina Web può risolvere questo problema.
2. File cancellato o spostato
Se il file video è stato rimosso, rinominato o spostato dalla posizione prevista dalla pagina Web, il browser non sarà in grado di trovarlo e visualizzarlo. Immagina di spostare un libro su uno scaffale diverso senza dire a nessuno dove si trova: non lo troveresti dove ti aspettavi che fosse. Ripristinare il video nella posizione prevista o aggiornare il codice della pagina Web con il percorso file corretto può risolvere questo problema.
3. Formato video non supportato
Non tutti i formati video funzionano con gli standard HTML5 o con tutti i browser. Se il formato video specificato nel codice della pagina web non è compatibile, il browser non sarà in grado di riprodurlo. È come cercare di leggere un libro scritto in una lingua che non capisci. La conversione del video in un formato supportato o l'utilizzo di un formato universalmente supportato come MP4 spesso risolve questo problema.
4. Problema del server
Problemi con il server che ospita il file video possono impedire al browser di accedervi. Potrebbe essere dovuto alle impostazioni, alle autorizzazioni o alle restrizioni del server. È simile a una porta chiusa a chiave: anche se sai dove si trova il libro, se non puoi accedere alla stanza, non puoi prenderlo. Controllare le autorizzazioni delle impostazioni del server o chiedere aiuto all'amministratore del server può risolvere i problemi relativi al server.
Parte 3. Come risolvere i problemi relativi al video HTML5 non trovato utilizzando 5 modi
1. Controlla il percorso del file
Assicurati che il percorso del file menzionato nel codice HTML rifletta accuratamente la posizione del file video sul server. Un modo per farlo è controllare il codice in cui è incorporato il video utilizzando i tag video e verificare che il percorso del file specificato nell'attributo src punti correttamente al file video.
2. Esistenza del file
Dopo aver confermato il percorso del file, controlla il server o la directory del file per assicurarti che il file video esista nella posizione specificata. A volte, una semplice svista o la cancellazione accidentale di un file potrebbe causare l'errore non trovato. Se il file manca o è stato spostato, ripristinalo nella posizione prevista.
3. Formato supportato
Controlla se il formato del file video è compatibile con gli standard video HTML5 e supportato dai browser di destinazione. I formati comunemente supportati includono MP4, codec video H.264, codec audio AAC, WebM e Ogg. Se i problemi di compatibilità persistono, potrebbe essere necessario convertire il video in un formato universalmente supportato.
4. Configurazione del server
Esamina le impostazioni del server, le autorizzazioni e i diritti di accesso che potrebbero impedire al browser di accedere al file video. Assicurarsi che il server consenta l'accesso pubblico al file video e che nessuna restrizione ne impedisca il recupero. Potrebbe essere utile consultare l'amministratore del server o controllare i registri del server per eventuali errori relativi all'accesso.
5. Backup o fonte alternativa
Conserva un backup dei file video per evitare problemi derivanti da eliminazioni o spostamenti accidentali. Inoltre, prendi in considerazione soluzioni di hosting alternative, come l'utilizzo di reti di distribuzione dei contenuti note come CDN o altre piattaforme di hosting affidabili, per ridurre al minimo il rischio di errori "non trovato" dovuti a problemi di gestione dei file sul server originale.
Ulteriori letture:
5 soluzioni verificate per correggere i video di Instagram che non vengono riprodotti
Errori di YouTube: quali sono i diversi errori e le possibili soluzioni
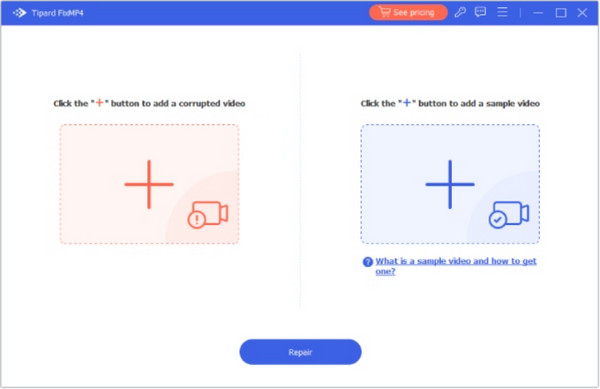
Bonus: il modo migliore per riparare rapidamente i video danneggiati salvati sul tuo computer

Tipard FixMP4 - Riparazione video è uno strumento di riparazione video professionale che ripara efficacemente file MP4 corrotti o danneggiati. Questo software utilizza algoritmi avanzati per riparare problemi come intestazioni di file danneggiate, problemi di sincronizzazione audio/video, download incompleti e altri errori che causano la corruzione del video. Può gestire un'ampia gamma di problemi di corruzione di MP4 e altri formati multimediali, garantendo il recupero dei video danneggiati. Inoltre, la sua interfaccia intuitiva consente agli utenti di riparare facilmente i video senza complicazioni, indipendentemente dalla loro competenza tecnica. Quindi, se stai cercando un'app di riferimento per riparazione di file MP4 danneggiati, non esitate a sceglierlo.
Parte 4. Domande frequenti sull'errore HTML 5
Posso aggiungere sottotitoli o didascalie ai video HTML5?
Sì, i video HTML5 includono sottotitoli, didascalie e altre tracce di testo per migliorare l'accessibilità. Puoi aggiungere questi elementi utilizzando l'elemento traccia all'interno del tag video e specificando la lingua, l'etichetta e l'origine del file per i sottotitoli/didascalie.
Cosa devo fare se il mio video HTML5 non viene riprodotto su browser specifici?
Se il tuo video HTML5 non viene riprodotto su browser specifici, assicurati che tali browser supportino il formato video. Dovresti convertire il video in un formato universalmente supportato o utilizzare codec specifici per garantire la compatibilità tra i browser.
Come posso ottimizzare i video HTML5 per i dispositivi mobili?
Per ottimizzare i video HTML5 per i dispositivi mobili, prendi in considerazione l'utilizzo di formati come MP4 con codec video H.264 e audio AAC, poiché sono ampiamente supportati. Inoltre, assicurati che la risoluzione video e il bitrate siano adatti alla visualizzazione mobile per ridurre al minimo il buffering e fornire un'esperienza di riproduzione più fluida.
Come posso aggiungere controlli personalizzati a un video HTML5?
Puoi creare controlli personalizzati per i video HTML5 utilizzando JavaScript e CSS. Utilizzando l'API multimediale HTML5, puoi manipolare a livello di codice la riproduzione, il volume e l'avanzamento del video e creare elementi dell'interfaccia utente per controlli, pulsanti di riproduzione/pausa, cursori del volume, ecc.
Come posso rendere reattivo il mio video HTML5?
Per rendere reattivi i video HTML5, utilizza i CSS per impostare la larghezza massima del video al 100% e l'altezza su automatica. Consente al video di regolare le sue dimensioni in base al contenitore in cui è inserito, garantendo che si ridimensioni in modo appropriato su schermi e dispositivi di diverse dimensioni.
Conclusione
An Video HTML5 non codificato correttamente può interrompere questa esperienza. Comprendendo le cause, come percorsi di file errati, file eliminati, formati non supportati o configurazioni errate del server e impiegando metodi di risoluzione dei problemi come il controllo dei percorsi dei file, garantendo l'esistenza dei file, la compatibilità dei formati e le configurazioni del server, gli utenti possono risolvere questi problemi e ripristinare video fluidi. riproduzione sulle loro pagine web.