Incorpora MP4 in HTML: ecco la guida definitiva che dovresti conoscere
Cosa dovresti fare se devi inserire video MP4 in HTML? Se non hai familiarità con il codec HTML5, puoi trovare facilmente il processo dettagliato. Inoltre, puoi anche saperne di più su come modificare i file MP4 per HTML e le domande frequenti sulla riproduzione di file video in Chrome, Safari, Internet Explorer, Opera e altri browser dall'articolo.

Parte 1: Come incorporare i video MP4 in HTML
Esistono due metodi di base per inserire MP4 in una pagina HTML, il taggare e inserire un file video utilizzando un collegamento. Impara solo maggiori dettagli sul codice HTML 5 come di seguito.
Codec HTML per incorporare video MP4 in HTML
È il metodo di base per incorporare video MP4 in HTML. Ovviamente, puoi anche controllare le dimensioni effettive della finestra MP4 con altezza ed larghezza. Puoi anche usare Ciclo continuo ricominciare automaticamente al termine e autoplay per avviare o meno la riproduzione dei file video al termine del caricamento della pagina. Inoltre, puoi anche usare nascosto per impostare se i pulsanti sono nascosti o meno.
Codec HTML per Inserisci video MP4 utilizzando un collegamento
nome del film
Se hai già caricato i file MP4 sul tuo server, puoi utilizzare un link per inserire MP4 nella pagina HTML. Certo che puoi carica l'MP4 sul tuo YouTube account. YouTube fornirà il codice HTML per inserire i file YouTube in MP4 nel tuo HTML con i seguenti codici.
Metodo 1:
Metodo 2:
Metodo 3:
Parte 2: Come modificare i file MP4 per HTML
Cosa dovresti fare se avessi un file MKV in HTML? Come convertire altri video in MP4 H.264 o anche modificare la frequenza dei fotogrammi, il bitrate, la frequenza di campionamento e altri parametri per MP4? Tipard Video Converter Ultimate è un convertitore MP4 versatile e comprime per creare facilmente una pagina Web MP4 adatta per HTML.
- 1. Converti MKV, AVI, WebM e altri file in MP4 per HTML in clic.
- 2. Comprimere i video MP4 con dimensioni inferiori che possano essere riprodotti senza problemi.
- 3. Modifica il codec video, il bitrate, il frame rate, il canale audio e altro.
- 4. Modifica l'MP4 con ritaglio, rotazione, filigrana, aggiunta di filtri, ecc.
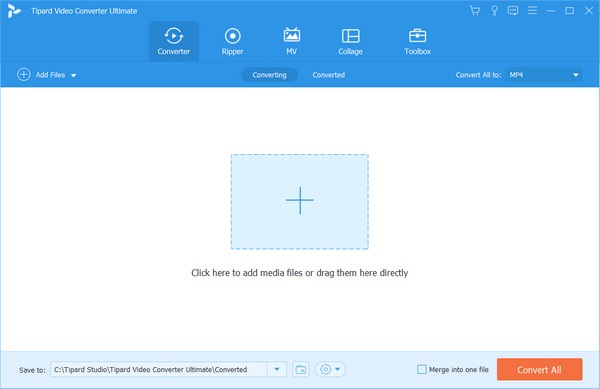
Passo 1 Scarica e installa il convertitore MP4, avvia il programma sul tuo computer. Scegli il Converter opzione e fare clic su Plus per caricare i file video nel programma. Ovviamente, puoi anche trascinare e rilasciare il video nel programma.

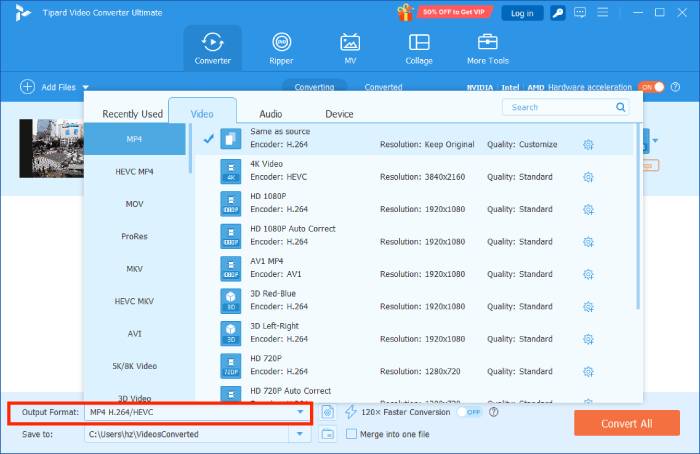
Passo 2 Seleziona il formato di output come formato MP4, 4K MP4 e altro formato di file. È possibile fare clic su ingranaggio icona per modificare il codec video, frame rate, bitrate, canale audio, codec audio, frequenza di campionamento e altri parametri in base alle proprie esigenze.

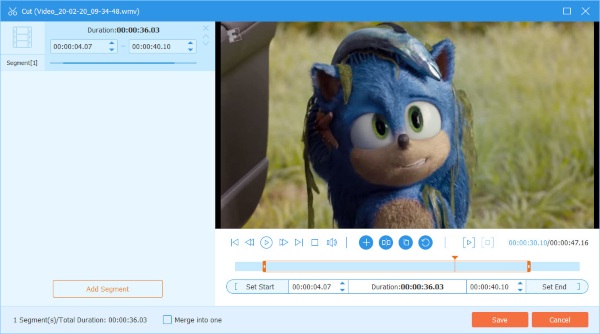
Passo 3 È possibile fare clic Applica la clip opzione e tagliare la parte desiderata del video MP4 che si desidera incorporare in HTML. Ti consente anche di aggiungere un nuovo segmento, dividere il video in parti, copiare e incollare il segmento o persino combinarli nel loro insieme per la tua pagina web.

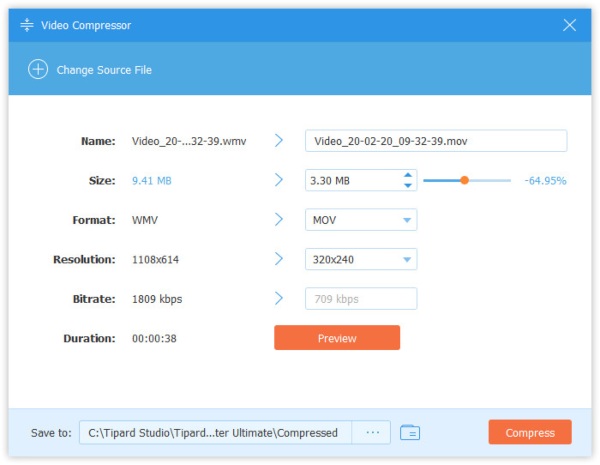
Passo 4 Vai comprimere l'MP4 a una dimensione inferiore. È possibile selezionare il Video Compressor opzione e regola le dimensioni del file spostando la barra. Inoltre, puoi anche modificare la risoluzione e visualizzare l'anteprima del video compresso. Fai clic su Comprimi per ridurre le dimensioni di MP4 per HTML.

Parte 3: Domande frequenti sulla riproduzione di MP4 in HTML
Qual è il miglior formato video o audio per il tuo browser?
Quando vuoi giocare a MP4 nella pagina HTML, dovresti saperne di più sui formati audio e video supportati per diversi browser. Naturalmente, MP4 H.264 è il miglior formato video per HTML.
Come si incorpora MP4 in HTML da Google Foto?
Vai su Google Foto e trova i file video, imposta le impostazioni di condivisione su al pubblico sul Web opzione. Clicca il Apri in iFrame e scegliere il Altre azioni icona. Seleziona il Apri in una nuova finestra opzione. Scegli il Altre azioni e seleziona il codice di incorporamento. Successivamente, puoi copiare il codice da incorporare e incollarlo in Blogger HTML Post Composer.
I video MP4 vengono riprodotti in altri browser, ma non in Safari, perché?
Quando si incorporano video MP4 in HTML, Safari e iPhone richiedono l'intestazione della richiesta di intervallo per riprodurre i contenuti multimediali. Devi gestire Range sul lato server. Se il video ha un intervallo, il server deve restituire correttamente lo stato (206) con le intestazioni di intervallo. Dovresti scegliere lo stato del campione dell'intestazione come 206.
Conclusione
Quando vuoi incorporare MP4 in HTML, non è sufficiente conoscere il codec HTML 5, ma devi anche modificare i diversi parametri per i video MP4. Naturalmente, se hai problemi a riprodurre l'MP4 in Chrome, Safari e altri, puoi anche trovare le soluzioni dall'articolo.